【UIアウトプット】DailyUI #031_File Upload
シルスプのブログにようこそ
31日目の課題は、File Upload
補足情報は、
ローディング画面とアイコンですか?進行状況?
フォルダがゴーストバスターズのように画面を横切って飛んでアップロードされるのか?)ユーザーはプロセス中に税金データなどの追加情報を入力したり、
画像(身分証明書など)を添付したりする必要がありますか?
Daily UI
https://www.dailyui.co/
1.課題
私が通常よく使っていのは、ただのファイルアップロードなので、
今回は、身分証とかのアップロードはない通常ファイルのアップロードとしました。
行動心理学の本に、旅行の検索しているときに
検索中でくるくる回っているのよりも、検索画面が変化しているのを
見せるほうが、苦労して検索しているんだなぁと
興味やありがたみをを持ってくれるそうです。
参考
自分で選んでいるつもり: 行動科学に学ぶ驚異の心理バイアス
リチャード・ショットン (著)
https://a.r10.to/hke2jN
File Uploadというからには、
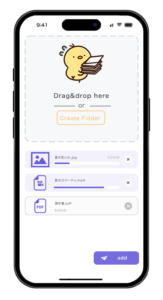
・アップロード画面
・アップロードするのかフォルダーを作るのか
・アップロード中の画面
を作ることにしました
2.取り組み
アップロード中は、待ち時間があるのでほっこりする画面としました。
書類もってる黄色い鳥が、運んでるイメージです。www
ファイルのどれだけアップロードできているかは、
進捗バーので見える化しました
3.作品
DailyUI #031_File Upload

4.感想
最後のボタンの文言をどうするか悩みました。
「送る」「追加」「次へ」どうすれば良いかなぁと。。。
結局、アップデートできるのをっているんだから、「追加」だな!
ということで、追加ボタンとしました。
5.まとめ
普段何気なく使っているドロップボックスが、参考になりました。
ファイルをアップロードしている間も、何をアップロードしようかと悩んでるときも
アップロード画面の鳥さんが癒やしてくれることを願います。www
UIで作業しているときに見つけた、Figmaツール。
簡単にUIを考慮したWebデザインができるようです。
よさそげですが、まだ使えていない。
では、またねぇ~







