【UIアウトプット】DailyUI #009-Music Player、DailyUI #010-Social Share
シルスプのブログにようこそ
Daily UIの9日目の課題は、Music Playeです。
10日目の課題は、Social Shareです
Daily UI
https://www.dailyui.co/
1.課題
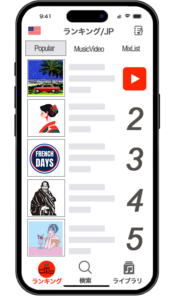
①Music Player
Music Playeは、音楽を聞きながら作業することを前提と
イヤホンを使ったスマホ版を作成するとします。
②Social Share
前回の課題のMusic Playerのシェアボタンを作ることにします。
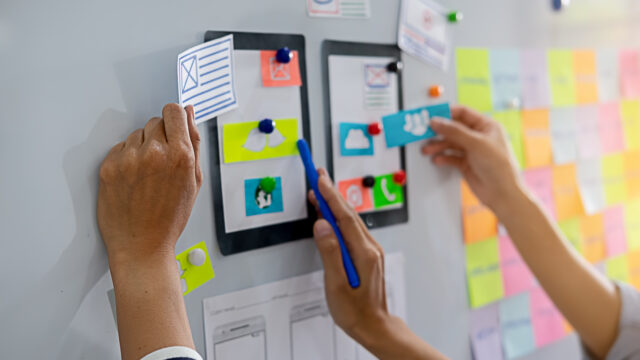
2.取り組み
1)調査
①Music Player
Youtube Music、Spotify、musicHDを参考にしました。
Music Playerのミッションは、アーティストとリスナーを
結びつけること。
一般的に、ランキングはみんなが好むので、
ボタンは、ランキング、検索、ライブラリーのみとします。
②Social Share
Youtube Music、Spotifyを参考にしました。
シェアって自分では、誰にシェアするんだろうか?と
疑問に思うことはあるのですが、
こないだこんなの見つけた!って感じで共有するのかな?
調査してみると、
シェアする動機としては、
・推し活の1つになる。
ここから聞いてほしい!というのにも対応しよう!
・Spotify ユーザーのアンケート調査によると、
新たな音楽との出会いの約 40% は、
ソーシャルチャネルを通じて
ということのようだ。
サービス側は、
・共有先のメッセージアプリや SNS の選択肢は、
ユーザーがインストール済みのアプリに応じて動的に変わり、
見やすい並び順で表示するようにしている。
2)必要項目
必要な項目は、
・音楽の再生画面
・再生状態の表示
・ここから聞いてね
・リンクのコピー
・様々なSNSマーク
3.作品
DailyUI #009-Music Player

DailyUI #010-Social Share

4.感想
アーティストにとって、再生している画面も大切な表現だと思うので、
背景は白を選びました。
シェアの領域は、アイコンを目立たせるために黒にしました。
SNSがカラフルで黒でよく映えると思います。
5.まとめ
SNSのアイコンをダウンロードするのに、「ロゴ・ブランドリソースセンター」にアクセスしたところ、
結構ガイドラインを破ってロゴを触っている記事が多いことに気が付きました。
自分でアイコンを作っていて思うのですが、様々な思いがあってのアイコン。制作者の意図を害さないように注意しよう!
では、またねぇ~