【UIアウトプット】DailyUI #008 404 Page Design
シルスプのブログにようこそ
Daily UIの7日目の課題は、404 Page Design
そうです。検索している時にたまにリンク切れのが起こっている時に
出るあれです。
ほんとがっかりしますよね。
離脱も起こるのでリンク切れが内容にしたいですね。
Daily UI
https://www.dailyui.co/
1.課題 404 Page Design
私の場合は、検索するのはPCの方が多いのですが、
せっかくだから、スマホ版の404 Page Designを作ろうと思います。
サービス内容は、DailyUI #005、006、007と同じく
40~50代のマッチングアプリを想定。
イメージカラーは、緑 で設定します。
サービス名は、Re:Meet(リミート)で制作します。
2.取り組み
1)調査
スマホ画面は、あまり見かけないので参考にしたのは、
PCでの404 Page Design。
カラフルで、お!こんなページに当たって面白かったと
工夫されているデザインがたくさんありました。
2)必要項目
404 Not Found だけだと「いら!」っとするので、
私のサービスでは、マッチングしなくてさみしいっていう
感じを出すページにしようと思います。
記載する文字は、
・ERROR
・ページが見つかりません
・トップページに戻る
・検索画面
とします。
後は、悲しげな表現をしたいともいます。
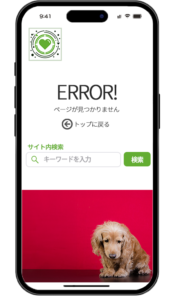
3.作品
DailyUI #008 404 Page Design

4.感想
ゲンナリするお題だったけど、ごめんなさいを表現するのに
良い写真を見つけたとたん、楽しくなってきた。
グリーンと赤でメリハリついたし、良いんじゃない?
離れがたい「404 Page Design」になったと思う!
5.まとめ
企業の404 Page Designを眺めて見ていると、
結構縛られるものがないので、様々なデザインを見ることができた。
では、またねぇ~